このブログは約 5 分で読めます
皆さん、こんにちは!
歯科医院地域一番実践会WEBコンサルタントの茶川です。
さて、私事になりますが、このたび私用のスマートフォンをiPhone15に機種変更しました。
以前に使っていた機種がiPhone12 miniで、文字通りかなりコンパクトなサイズの機種だったために、新しい機種の画面の大きさに少し驚いていたりします。
今回は、実際に新しい機種を触っていく中で、近年のスマートフォンの画面の大型化の傾向と、それに伴うUI(ユーザーインターフェース)のあるべき姿について考えてみたので、少しお話をさせて頂ければと思います。
スマホが大型化している背景
本題に入る前に、スマートフォンが大型化している背景を知っておきましょう。
その最大の原因は、昨今ではスマートフォンによるSNS、インターネットの閲覧、スマホゲームのプレイが一般化していることです。
このような、何かを見たり操作したりというのが、当然画面が大きい方が見やすく、そしてそれを前提としたサービスも多数登場している事から、徐々にスマートフォンは大型化している傾向が見られます。
また、巨大化することで、スマホの弱点であるバッテリーの容量を大型化できたり、より高性能なチップや部品を組み込みやすい、という利点も考えられます。
購買層の側から見てみても、私が長年愛用していた、iPhoneのminiシリーズが売上げ不振からリリースされなくなったように、ユーザー側もこのスマートフォンの大型を受け入れている傾向があるように思われます。
最近では、タブレット並みの大画面を実現できる折り畳みスマホなども登場しており、こうした傾向はまだしばらく続くものと思われます。
HPのUIはどうするべきか?
前置きが長くなりましたが、ここからが本題です。
こうした流れを受けて、HPのUIをどうするべきかを考えていきましょう。
まず、実際に新しいスマホを手にして操作をした率直な印象ですが、片手で操作をするのに限界を感じたという点が挙げられます。
以前の機種であれば、右手でスマホを持った状態で画面左端の部分にタップをする事も可能でしたが、新しい機種でそれをする事はかなり困難です。
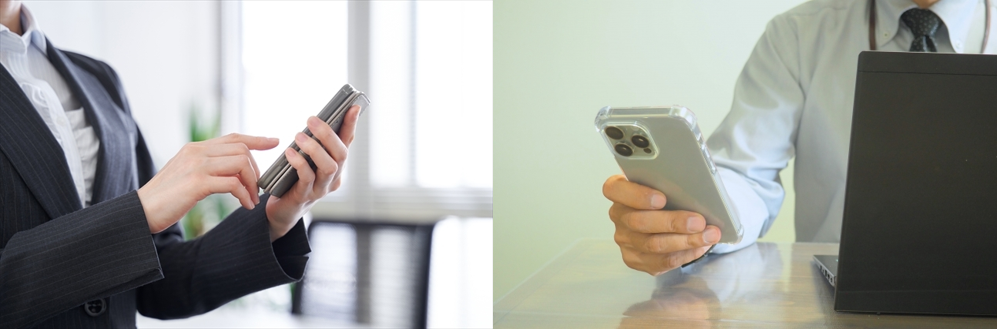
イメージとしては以下のような感じになります(右手で操作をする場合)。

こうした事実から、以下の2つの考え方ができるかと思います。
①HPは両手で操作をする前提で考えるべき
②手が届かない範囲に重要なボタン(電話予約など)を設置するのは控えるべき
こう聞くと、「それではこの2つの考え方のどちらを重視するべきか」という疑問がわいてくるかもしれません。
この点については、個人的な考えになりますが、どちらの考え方も重要であり、正しいと言えるのではないでしょうか?
こうした操作方法の違いは、スマートフォンを操作するシチュエーションによっても異なって来るかと思います。
例えば、集中して文字を打つときは両手を使う可能性が高く、一方で、電車のつり革つかまっている時は、片手で操作をする機会が多いはずです。

どちらの使い方も想定できる以上、どちらにも備えておく事が重要になる、というのが私の考えになります。
そのため、スマホページでタップするボタンは、なるべき右側に配置するように設計する方が、あらゆる場面に対応ができるのではないかと思われます。
まとめ
私自身、機種変更をして以降は両手でスマートフォンを操作する機会が増えました。
冒頭でも述べたように、こうした傾向は続いていく事も予想されます。
しかし、片手で操作をする機会もまだまだ多いはずです。
引き続き、こうした前提に立ったHPデザインを考えていく必要があるように感じています。
今回は以上となります。
最後まで見て頂きありがとうございました。